2.2 - Automatischer Farbwechsel

In diesem Teil zu den RGB LEDs zeige ich euch, wie man einen Farbwechsel mit einstellbarer Geschwindigkeit programmiert.
Die Farben wechseln dabei von Blau zu Lila, zu Rot, zu Gelb, zu Grün, zu Petrol und dann wieder zu Blau.
Dieses Tutorial besteht diesmal aus zwei Teilen. Einmal der normale Code, wie er auch in ähnlicher Form in diversen anderen Anleitungen zu finden ist und eine "non blocking" Version des Codes.
Non blocking bedeutet, dass der Ablauf des Codes nicht durch z.B. delays oder for Schleifen blockiert wird, die sonst eintretende Ereignisse, Abläufe oder Eingaben beeinträchtigen würden.
Teileliste
-
Arduino IDE (Tutorial wurde mit 1.6.5 erstellt)
-
Arduino Uno (oder ein anderes Modell)
-
12V Netzteil (das ist nur ein Beispiel! Bitte wählt ein ausreichend starkes Netzteil je nach benötigter Leistung)
-
alternativ 12V Computer Netzteil
- 3x N-Chanal Transistor/Mosfet (z.B. IRFZ44N oder IRFZ34N)
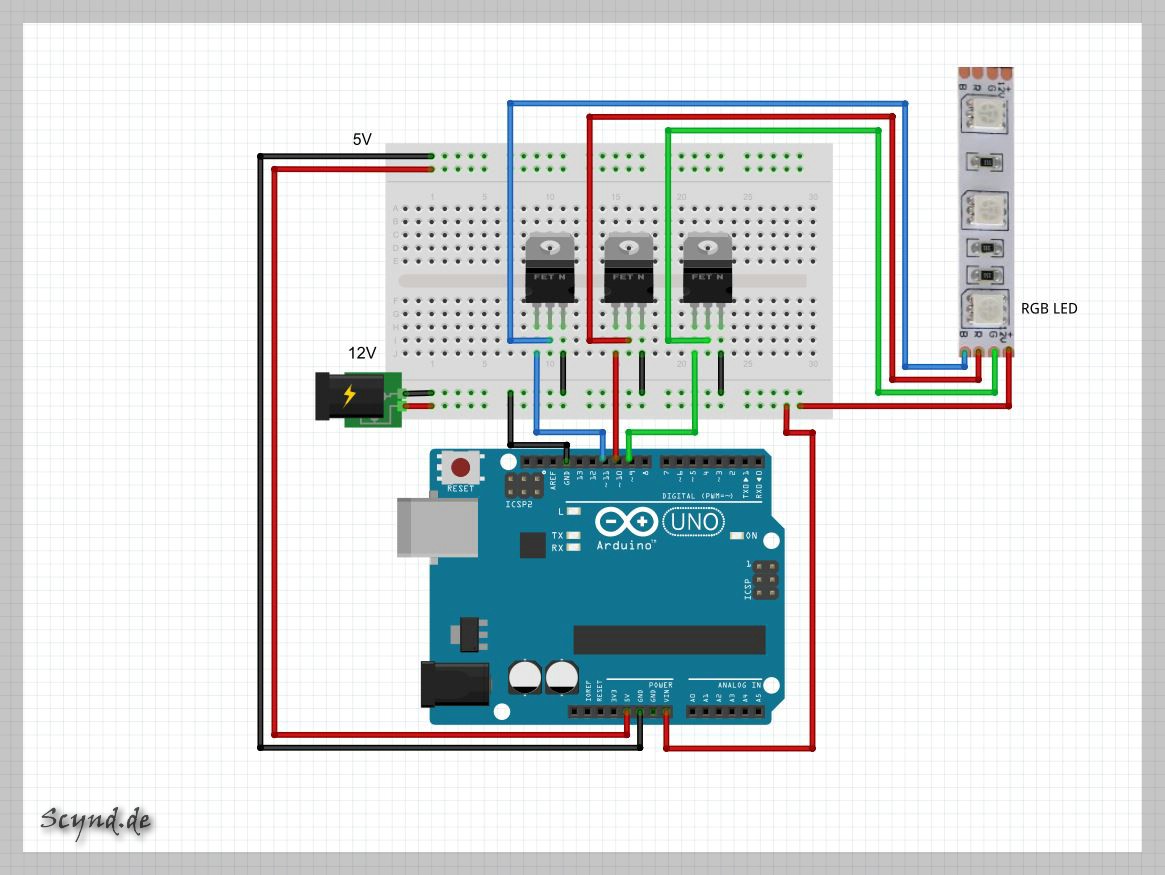
Anschlussplan
2.2 - Automatischer Farbwechsel (Normal)
Code
// Konstanten
const int rotPin = 10; // Rote LED an Pin 10 angeschlossen
const int gruenPin = 9; // Gruene LED an Pin 9 angeschlossen
const int blauPin = 11; // Blaue LED an Pin 11 angeschlossen
// Variablen
int r = 0; // Variable Rot für die Farbmischung
int g = 0; // Variable Grün für die Farbmischung
int b = 0; // Variable Blau für die Farbmischung
int fadeZeit = 8; // Ein höherer Wert verlangsamt den Farbwechsel
boolean ersterDurchlauf = true; // Wird benötigt um den ersten Durchlauf des Programms zu erkennen
void setup()
{
pinMode(rotPin, OUTPUT); // Setzt LEDPin als Ausgang
pinMode(gruenPin, OUTPUT); // Setzt LEDPin als Ausgang
pinMode(blauPin, OUTPUT); // Setzt LEDPin als Ausgang
}
void loop()
{
// Fragt ab, ob das der erste Durchlauf des Programms ist.
// Wenn ja, wird die blaue LED hochgefahren
if (ersterDurchlauf == true)
{
// Start mit Blau
for (b = 0; b < 255; b++)
{
analogWrite(blauPin, b);
delay(fadeZeit);
}
}
ersterDurchlauf = false; // Speichert, dass der erste Durchlauf volzogen ist
// Wechsel von Blau zu Lila
for (r = 0; r < 255; r++)
{
analogWrite(rotPin, r);
delay(fadeZeit);
}
// Wechsel von Lila zu Rot
for (b = 255; b > 0; b--)
{
analogWrite(blauPin, b);
delay(fadeZeit);
}
// Wechsel von Rot zu Gelb
for (g = 0; g < 255; g++)
{
analogWrite(gruenPin, g);
delay(fadeZeit);
}
// Wechsel von Gelb zu Gruen
for (r = 255; r > 0; r--)
{
analogWrite(rotPin, r);
delay(fadeZeit);
}
// Wechsel von Gruen zu Petrol
for (b = 0; b < 255; b++)
{
analogWrite(blauPin, b);
delay(fadeZeit);
}
// Wechsel von Petrol zu Blau
for (g = 255; g > 0; g--)
{
analogWrite(gruenPin, g);
delay(fadeZeit);
}
}
Unter Variablen am Anfang des Codes, kann man die Geschwindigkeit des Farbwechsels über die Variable fadeZeit in Millisekunden einstellen. Ein geringerer Wert beschleunigt den Farbwechsel und ein höherer verlangsamt ihn. Die boolean Variable ersterLauf kann nur die Zustände true oder false speichern. Sie wird benötigt um festzustellen ob das Programm gerade das erste mal läuft, um es korrekt zu initialisieren.
Im setup werden die LED Pins als Ausgänge deklariert und dann weiter in den loop gesprungen.
Die wichtigste Funktion in diesem Code übernimmt der for Befehl. Mit ihm werden die einzelnen Farben schrittweisen per PWM von 0 - 255, oder umgekehrt, angesteuert und so die Farbmischung erreicht.
Zwischen den beiden Klammern ( ) des for Befehls, wird als erstes eine Variable, in diesem Fall r auf einen Wert gesetzt. Dann kommt ein Vergleich zu einem anderen Wert. Trifft dieser Vergleich zu, wird der letzte Teil ausgeführt, in diesem Fall r++ ( r+1 ).
Jetzt wird der Code zwischen den { } ausgeführt und endet in einer erneuten Abfrage des Vergleichswertes.
Genauere Informationen findet ihr auf Arduino.cc
Wenn nun der Vergleichswert nicht mehr zutrifft, geht der Code mit der nächsten for Schleife weiter. Usw..
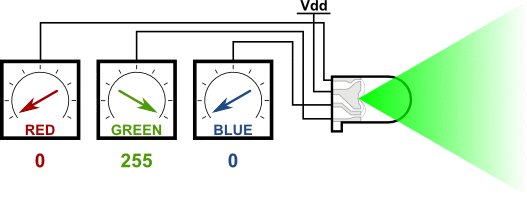
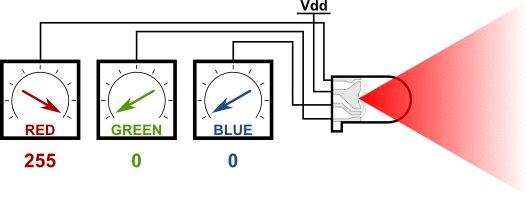
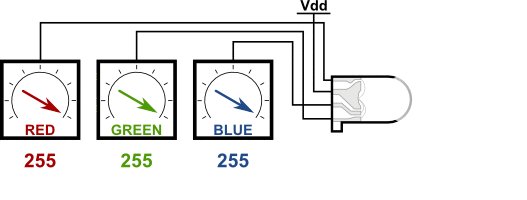
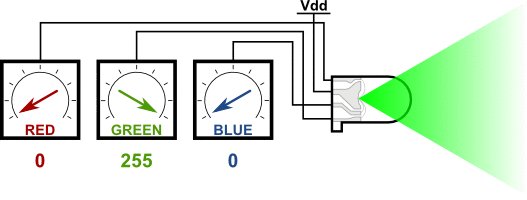
In dieser Animation sieht man schön wie das dann mit der Farbmischung über den PWM Wert von 0 - 255 von statten geht.

Dank an Matthew Beckler für diese tolle Animation
2.2 - Automatischer Farbwechsel (non blocking)
Code
//Konstanten
const int rotPin = 10; // Rote LED an Pin 10 angeschlossen
const int gruenPin = 9; // Gruene LED an Pin 9 angeschlossen
const int blauPin = 11; // Blaue LED an Pin 11 angeschlossen
//Variablen
byte r = 0; // Variable Rot für die Farbmischung
byte g = 0; // Variable Grün für die Farbmischung
byte b = 0; // Variable Blau für die Farbmischung
char farbe = 'b'; // Buchstabe für die aktuelle Farbe (Blau)
int fadePause = 8; // Zeit für die Fadeschritte. Kleiner = schnell, größer = langsam
int halteZeit = 500; // Zeit die zwischen den Farben pausiert wird
unsigned long fadeZeit = 0; // Variable für das Speichern der aktuellen millis()
boolean ersterLauf = true; // Wird benötigt um den ersten Durchlauf des Programms zu erkennen
void setup()
{
pinMode(rotPin, OUTPUT); // Setzt LEDPin als Ausgang
pinMode(gruenPin, OUTPUT); // Setzt LEDPin als Ausgang
pinMode(blauPin, OUTPUT); // Setzt LEDPin als Ausgang
}
void loop()
{
// Blaue LED beim ersten Durchlauf einblenden
if (ersterLauf == true && millis()- fadeZeit > fadePause)
{
// Wenn b kleiner als 255 ist...
if (b < 255)
{
b++; // Zählt b um 1 hoch
analogWrite(blauPin, b); // Ausganbe von b am LED Pin
fadeZeit = millis(); // Aktuelle Zeit speichern
}
// Wenn b bei 255 angekommen UND die halteZeit vergangen ist...
if (b == 255 && (millis()- fadeZeit) > (fadePause + halteZeit))
{
ersterLauf = false; // Erster Lauf ist abgeschlossen
}
}
// Wenn ersterLauf abgeschlossen ist UND fadePause vergangen ist...
if (ersterLauf == false && millis()- fadeZeit > fadePause)
{
// Wechsel von Blau zu Lila
if (farbe == 'b')
{
// Wenn r kleiner als 255 ist...
if (r < 255)
{
r++; // Zählt r um 1 hoch
analogWrite(rotPin, r); // Ausganbe von r am LED Pin
fadeZeit = millis(); // Aktuelle Zeit speichern
}
// Wenn r bei 255 angekommen UND die halteZeit vergangen ist...
if (r == 255 && millis()- fadeZeit > fadePause + halteZeit)
{
farbe = 'l'; // Ändere Frabe auf "l" (Lila)
}
}
// Wechsel von Lila zu Rot
if (farbe == 'l')
{
// Wenn b größer als 0 ist...
if (b > 0)
{
b--; // Zählt b um 1 runter
analogWrite(blauPin, b); // Ausganbe von b am LED Pin
fadeZeit = millis(); // Aktuelle Zeit speichern
}
// Wenn b bei 0 angekommen UND die halteZeit vergangen ist...
if (b == 0 && millis()- fadeZeit > fadePause + halteZeit)
{
farbe = 'r'; // Ändere Frabe auf "r" (Rot)
}
}
// Wechsel von Rot zu Gelb
if (farbe == 'r')
{
// Wenn g kleiner als 255 ist...
if (g < 255)
{
g++; // Zählt g um 1 hoch
analogWrite(gruenPin, g); // Ausganbe von g am LED Pin
fadeZeit = millis(); // Aktuelle Zeit speichern
}
// Wenn g bei 255 angekommen UND die halteZeit vergangen ist...
if (g == 255 && millis()- fadeZeit > fadePause + halteZeit)
{
farbe = 'y'; // Ändere Frabe auf "y" (Gelb)
}
}
// Wechsel von Gelb zu Gruen
if (farbe == 'y')
{
// Wenn r größer als 0 ist...
if (r > 0)
{
r--; // Zählt r um 1 runter
analogWrite(rotPin, r); // Ausganbe von r am LED Pin
fadeZeit = millis(); // Aktuelle Zeit speichern
}
// Wenn r bei 0 angekommen UND die halteZeit vergangen ist...
if (r == 0 && millis()- fadeZeit > fadePause + halteZeit)
{
farbe = 'g'; // Ändere Frabe auf "g" (Grün)
}
}
// Wechsel von Gruen zu Petrol
if (farbe == 'g')
{
// Wenn b kleiner als 255 ist...
if (b < 255)
{
b++; // Zählt b um 1 hoch
analogWrite(blauPin, b); // Ausganbe von b am LED Pin
fadeZeit = millis(); // Aktuelle Zeit speichern
}
// Wenn b bei 255 angekommen UND die halteZeit vergangen ist...
if (b == 255 && millis()- fadeZeit > fadePause + halteZeit)
{
farbe = 'p'; // Ändere Frabe auf "p" (Petrol)
}
}
// Wechsel von Petrol zu Blau
if (farbe == 'p')
{
// Wenn g größer als 0 ist...
if (g > 0)
{
g--; // Zählt g um 1 runter
analogWrite(gruenPin, g); // Ausganbe von g am LED Pin
fadeZeit = millis(); // Aktuelle Zeit speichern
}
// Wenn g bei 0 angekommen UND die halteZeit vergangen ist...
if (g == 0 && millis()- fadeZeit > fadePause + halteZeit)
{
farbe = 'b'; // Ändere Frabe auf "b" (Blau)
}
}
}
}
Unter Variablen am Anfang des Codes, kann man die Geschwindigkeit des Farbwechsels über die Variable fadePause in Millisekunden einstellen. Ein geringerer Wert beschleunigt den Farbwechsel und ein höherer verlangsamt ihn. Ich habe hier noch eine weitere Variable (halteZeit) im Gegensatz zum normalen Code eingefügt, die dafür sorgt, dass die Hauptfarben (Blau, Rot, Grün, usw.) länger "gehalten" werden, da ich finde, dass es so harmonischer aussieht.
Über die fadeZeit wird die Abfrage der vergangenen Zeit realisiert. Als letztes kommt noch die boolean Variable ersterLauf. Sie wird benötigt um festzustellen ob das Programm gerade das erste mal läuft, um es korrekt zu initialisieren.
Im setup werden die LED Pins als Ausgänge deklariert und dann weiter in den loop gesprungen.
Im loop angekommen wird per if Abfrage geprüft, ob es der erste Durchlauf des Farbwechsels ist. Wenn ja (ersterLauf == true), und die vergangene Zeit größer als fadePause ist, wird der Code innerhalb der Funktion ausgeführt. Hier wird wiederum mit einer weiteren if Abfrage geprüft, ob b < 255 ist. Wenn das zutrifft, wird die Blaue LED langsam hochgedimmt. Wenn b nun 255 erreicht hat, wird noch die halteZeit abgewartet und dann ersterLauf auf false gesetzt. Damit ist der erste Lauf des Codes abgeschlossen und Blau ist als Startfarbe initialisiert. Dieser Code wird im weiteren verlauf des Programms nicht mehr ausgeführt.
Nun sind wir im eigentlichen Herzstück des loops angekommen, denn dieser Teil wird nun ständig wiederholt.
Begonnen wird hier wieder mit einer if Abfrage. In ihr wird geprüft, ob es nicht der erste Lauf ist und ob die fadePause vergangen ist. Wenn alles zutrifft wird der Code in den Klammern alles 8ms (je nach Einstellung von fadePause) ausgeführt, um so die einzelnen Farbschritte zu machen.
Jetzt wird farbe abgefragt. Ich habe farbe als char initialisiert um hier mit Buchstaben statt mit Zahlen arbeiten zu können, da der Code so etwas lesbarer/übersichtlicher bleibt.
Wenn nun die farbe == 'b' ist, was soviel bedeutet wie b == 255, wird r, solange es kleiner als 255 ist, um +1 erhöht. Somit wird aus Blau Lila.
Sobald r == 255 ist und die halteZeit vergangen ist, wird farbe auf 'l' (Lila) geändert.
Auf diese Weise setzt sich der Farbverlauf fort, bis er wieder bei farbe == 'b' (Blau) angekommen ist und beginnt von vorne.
Das war es auch schon 


Einen Kommentar verfassen
Einloggen um Kommentare zu verfassen
Als Gast kommentieren