1.1 - Eingabe per Taster


Ein Taster ist die einfachste Art um mit dem Arduino zu interagieren und gleichzeitig auch ein schönes Einstiegsbeispiel um in die Welt des Arduinos hinein zu schnuppern.
Ich zeige euch hier wie man einen Taster an den Arduino anschließt und den benötigten Code dazu, um mit dem der Arduino dann eine Aktion auszuführen. In diesem Fall schalten wir eine LED an, solange der Taster gedrückt ist. Dazu wird der Taster zusammen mit einem Pulldown-Wiederstand angeschlossen, der für ein sauberes High bzw. Low Signal sorgt.
Teileliste
-
Arduino IDE (Tutorial wurde mit 1.6.5 erstellt)
-
Arduino Uno (oder ein anderes Modell)
-
LED (mit Vorwiederständen)
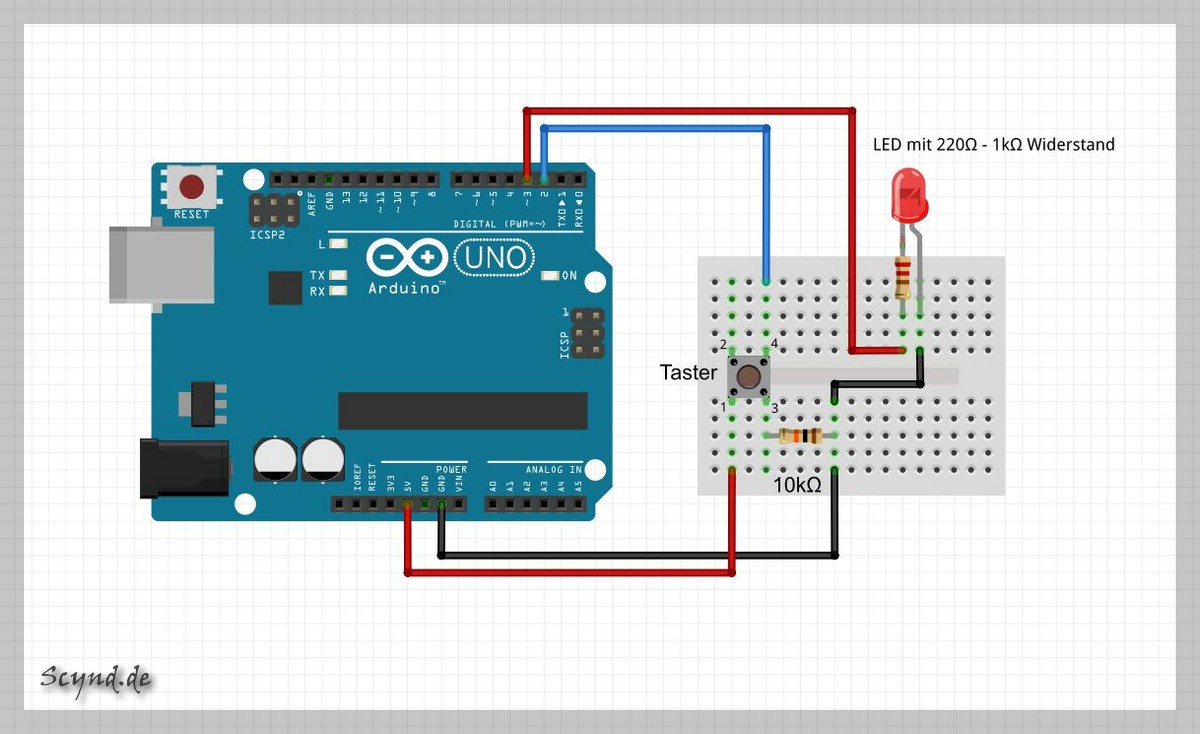
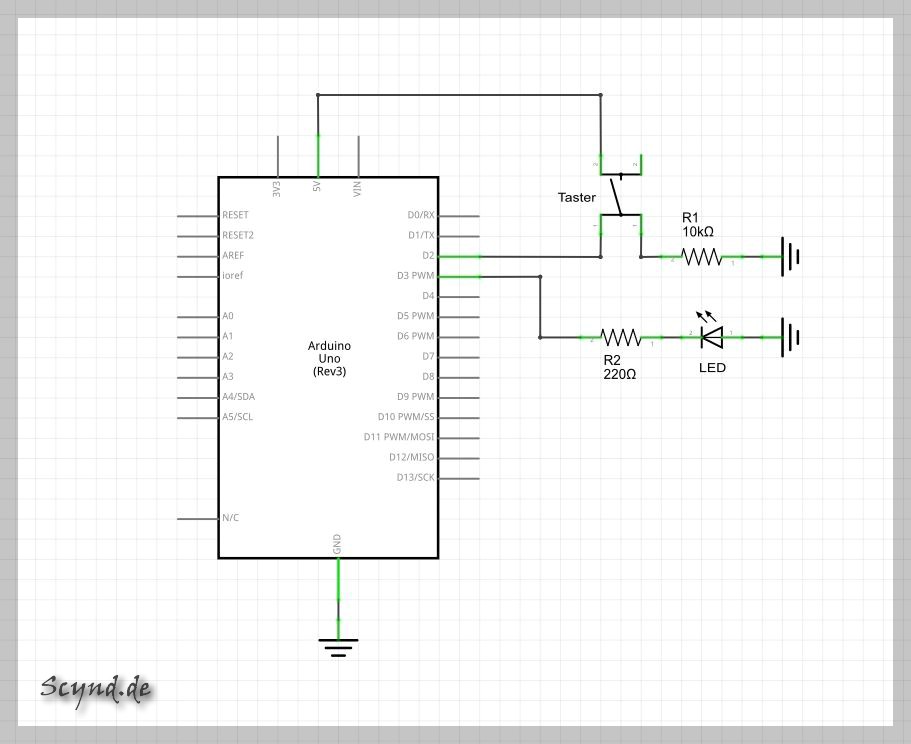
Anschlussplan
Code
// Konstanten
const int tasterPin = 2; // Pin Nummer des Tasters
const int ledPin = 3; // Pin Nummer der LED des Arduinos
// Variablen
int tasterStatus = 0; // Variable für den Taster Status
void setup()
{
pinMode(ledPin, OUTPUT); // LED Pin wird als Ausgang gesetzt
pinMode(tasterPin, INPUT); // Taster Pin wird als Eingang gesetzt
}
void loop()
{
// Lesen des Status des Taster Pins
tasterStatus = digitalRead(tasterPin);
// Prüfen ob der Taster gedrückt ist
// Wenn der TasterState HIGH ist:
if (tasterStatus == HIGH)
{
digitalWrite(ledPin, HIGH); // schalte die LED an
}
// Wenn nicht, schalte die LED aus:
else
{
digitalWrite(ledPin, LOW); // schalte die LED aus
}
}
Nach dem setzen der Konstanten und Variablen, werden im setup die Ein- und Ausgänge deklariert.
Im loop angekommen, wird als erstes der tasterPin abgefragt ob der Taster gedrückt ist und das Ergebnis in der Variable tasterStatus gespeichert. Nun wird mit Hilfe einer if Abfrage verglichen ob der tasterStatus HIGH ist. Wenn ja, wird die LED eingeschaltet, wenn nein wird sie ausgeschaltet.
Das war es auch schon 



Einen Kommentar verfassen
Einloggen um Kommentare zu verfassen
Als Gast kommentieren